Всем привет!
Сегодня я расскажу вам про плагин Ultimate tinyMCE, позволяющий значительно расширить функции стандартного визуального редактора wordpress.
С помощью плагина Ultimate tinyMCE вы сможете выбрать подходящий шрифт текста, указать его размеры, более функционально обработать изображения и видео.
Во время написания статьи проставить в нужных местах различные смайлики и многое другое. И даже если вы не являетесь сторонником лишних плагинов, то и в этом случае статья для вас окажется полезной, т.к. в ней я покажу, как реализовать некоторые из функций с помощью обычных кодов.
Итак, начнем! Все кто работает с движком wordpress, прекрасно знают, как выглядит рабочая панель стандартного визуального редактора:

Она включает в себя минимальный набор функций, позволяющий веб мастерам писать и публиковать полезный материал на своем блоге. Лично меня стандартный набор функций редактора вордпресс вполне устраивает, но не все им довольны и предпочитают использовать другие редакторы или программы.
Скачать плагин Ultimate TinyMCE можно . Далее, устанавливаем его на свой блог и активируем. Кто не знает, как устанавливаются плагины, . После установки и активации плагина, в административной панели вашего ресурса появится дополнительная вкладка Ultimate TinyMCE:

Перейдя во вкладку, вы увидите внушительный список различных кнопочек, каждая из которых наделена определенной функцией. Теперь вы сможете облагородить свой визуальный редактор любой из недостающих возможностей, которые присутствуют в плагине.
Описывать каждую кнопочку я не буду, т.к. большинство из них переведены на русский язык и каждый из вас самостоятельно сможет с ними разобраться. Единственное о чем все же стоит упомянуть, это о их реализации на блоге.
Для того чтобы та или иная кнопка отобразилась в рабочей панели визуального редактора, достаточно в столбце «Enable», напротив нужной кнопки установить галочку. Помимо этого плагин предлагает самостоятельно выбрать расположение кнопок, что можно сделать в столбце «Row Selection»:

Как вы, наверное, заметили, все кнопочки в панели редактора располагаются в две строки, но благодаря Ultimate tinyMCE можно увеличить количество строк до четырех, но не больше. Этому способствует значение «ROW», что в переводе означает «Строка».
По умолчанию в каждом пункте установлено «ROW 1». Если оставить все без изменений, функция в виде кнопки продолжит первую строчку панели визуального редактора и отобразится в самом конце, после всех стандартных функций.
Если из списка выбрать, например значение «ROW 3», кнопка с функцией переместится на третью строку. Я думаю, это понятно! Активировав все дополнительные функции (я насчитал 53) и раскидав их по строкам, у меня получилась вот такая картина:

Впечатляет, не правда ли? И забыл упомянуть, что при добавлении или удалении какой-либо функции, не забывайте в самом низу плагина нажимать кнопку «Update Buttons Options» для сохранения настроек.
Итак, какие функции можно добавить с помощью кода и как это сделать?
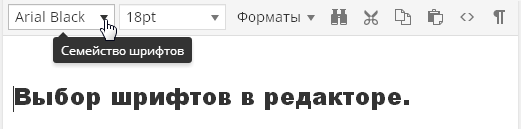
1. Можно добавить «Семейство шрифтов», т.е. вы сможете выбрать из списка нужный вам шрифт и написать им целый пост или небольшой отрывок. Для реализации данной функции, откройте на редактирование файл functions.php (путь до файла: /wp-content/themes/название темы (шаблона)/functions.php).
Внимание: перед редактированием файла functions.php обязательно делайте во избежание неверных действий!
Открыв файл, найдите в самом конце тег: ?>
и сразу перед ним вставьте вот этот код:
| add_filter("mce_buttons_2" , "add_fontselect_row_2" ) ; function add_fontselect_row_2( $mce_buttons ) { $pastetext = array_search ( "pastetext" , $mce_buttons ) ; $pasteword = array_search ( "pasteword" , $mce_buttons ) ; $removeformat = array_search ( "removeformat" , $mce_buttons ) ; unset ( $mce_buttons [ $pastetext ] ) ; unset ( $mce_buttons [ $pasteword ] ) ; unset ( $mce_buttons [ $removeformat ] ) ; array_splice ( $mce_buttons , $pastetext , 0 , "fontselect" ) ; return $mce_buttons ; } add_filter("tiny_mce_before_init" , "restrict_font_choices" ) ; function restrict_font_choices( $initArray ) { $initArray [ "theme_advanced_fonts" ] = "Andale Mono=andale mono,times;" . "Arial=arial,helvetica,sans-serif;" . "Arial Black=arial black,avant garde;" . "Book Antiqua=book antiqua,palatino;" . "Comic Sans MS=comic sans ms,sans-serif;" . "Courier New=courier new,courier;" . "Georgia=georgia,palatino;" . "Helvetica=helvetica;" . "Impact=impact,chicago;" . "Symbol=symbol;" . "Tahoma=tahoma,arial,helvetica,sans-serif;" . "Terminal=terminal,monaco;" . "Times New Roman=times new roman,times;" . "Trebuchet MS=trebuchet ms,geneva;" . "Verdana=verdana,geneva;" . "Webdings=webdings;" . "Wingdings=wingdings,zapf dingbats" . "" ; return $initArray ; } |
Сохраните файл и переместите его обратно в папку с темой вашего блога с заменой старого.
2. Добавляем кнопки горизонтального разделителя, верхнего и нижнего индекса, размер шрифта, изменение стилей и цвет фона. Для этого все в тот же файл functions.php, перед тем же тегом?> добавляем следующий участок кода:
| function add_more_buttons($buttons ) { $buttons = "hr" ; $buttons = "del" ; $buttons = "sub" ; $buttons = "sup" ; $buttons = "fontselect" ; $buttons = "fontsizeselect" ; $buttons = "cleanup" ; $buttons = "styleselect" ; $buttons = "backcolor" ; return $buttons ; } add_filter("mce_buttons_3" , "add_more_buttons" ) ; |
После, снова сохраняем файл и перемещаем его обратно на сервер, заменив старый. Обновляем страницу с визуальным редактором и смотрим, что у нас получилось:

На этом у меня все и теперь вы тоже знаете, как добавлять функциональные кнопки в редактор wordpress, тем самым расширив его стандартные возможности! Желаю всем удачи! Пока и до скорых встреч!
Как вам статья? Возможно, вам известны другие варианты улучшения стандартных функций визуального редактора вордпресс? Поделитесь ими с читателями блога в виде комментариев к данному посту.
В этой статье мы расскажем об одном интересном визуальном редакторе страниц для WordPress. Плагин Page Builder Sandwich разработан для упрощённого редактирования страниц. Плагин был протестирован на большом количестве шаблонов для WordPress с разных источников и показал себя с хорошей стороны.
Page Builder Sandwich позволяет вносить изменения в конструкцию страниц сайта налету. Дополнение можно загрузить с официального хранилища WordPress. На момент написания этого материала плагин скачали более 3 000 пользователей. Оценка этому дополнению 4.4 из 5.
Рассмотрим подробнее возможности плагина.
К достоинствам плагина относится упрощенное добавление текста. Выбираете нужную область, и просто начинаете набирать текст. Также действует технология перемещения (drag and drop) – это бесценная функция, позволяющая перемещать выделенные объекты относительно рабочей области с помощью мышки. Вам не придется размещать формы через код, подбирая их координаты «методом тыка». Это существенно сокращает время работы.
У плагина есть возможность отмены действий. Если вы сделали что-то не так, то просто воспользуйтесь комбинацией клавиш ctrl+z, и вы будете возвращены на один шаг назад.
Плагин позволяет быстро и просто размещать контент на странице. Если нужно разместить видео с , вам достаточно скопировать ссылку видео и вставить ее в нужную область на странице. Ко всему прочему у визуального редактора простой и понятный интерфейс, таким образом, даже не опытные пользователи смогут во всем разобраться.
После установки и активации плагина, перейдите в пункт «Пользователи», в подпункт «Ваш профиль» в консоли WordPress, и поставьте галочку напротив чекбокса «Show Toolbar when viewing site». После этого при посещении любой страницы на вашем сайте через front-end вы заметите кнопку визуального редактора справа наверху. Она большая и синяя, так что вы не промахнетесь. При нажатии на кнопку, откроется редактор, позволяющий налету редактировать все, что вам вздумается.
Еще одним достоинством данного дополнение является возможность немедленного наблюдения результата.
Слева расположена панель инструментов. В бесплатной версии количество инструментов ограничено. В платной оно тоже ограничено, но их значительно больше. На официальном сайте WordPress можно найти обучающий материал по работе с плагином.
Плагин вышел относительно недавно, и в настоящее время над ним ведется активная работа. Возможно, в будущем разработчики предложат немало интересных функций для облегчения работы с визуальным редактором.
Вы можете узнать о другом редакторе для WordPress в .
*Подключить визуальный редактор можно в разделе консоли «Плагины».
Плагин TinyMCE Advanced добавляет к стандартному редактору дополнительные кнопки для форматирования текста. Вот некоторые из них:
Также можно отключить автоматическое удаление пустых строк.
Вы можете добавить или удалить кнопки настроек с панели инструментов, а также разместить их в удобном для вас порядке.
Настройки редактора находятся в разделе консоли «Настройки» — «TinyMCE Advanced».

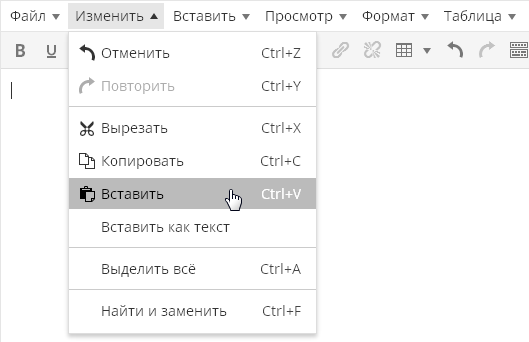
Настройки плагина находятся в «Настройках — TinyMCE Advanced». Не бойтесь того, что плагин не переведен на русский язык – сами кнопки в визуальном редакторе TinyMCE почти все переведены на русский, так что знание английского вам не понадобится. Да и настроек тут кот наплакал — по сути, вам лишь мышкой надо перетащить нужные кнопки на панель инструментов визуального редактора. Да и это не является обязательным – почти все продублировано в меню редактора:

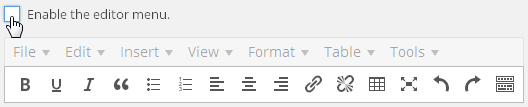
Меню, кстати, можно отключить первой же настройкой плагина:

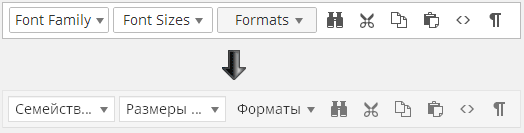
Сами кнопки на английском языке, но понять, что они означают несложно:

Как вы видите – в настройках плагина все на английском языке, а вот при редактировании записи все английские надписи автоматически переводятся на русский язык. Даже если вам что-то непонятно – кинули кнопку на панель, сохранили настройки, переключились на редактирование записи и посмотрели, что означает та или иная кнопка.
Не стоит добавлять все возможные кнопки на панели инструментов, так как многие кнопки вам никогда не понадобятся. Более того, лучше удалить некоторые кнопки из тех, которые там уже есть. Чем проще редактор – тем удобнее и эффективнее им пользоваться.
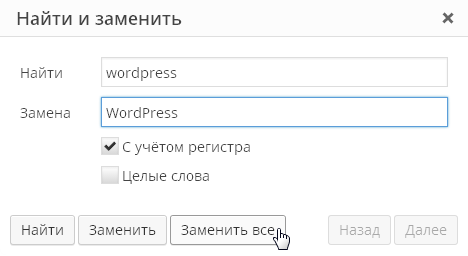
Кнопка «Найти и заменить» вызывает вот такой диалог:

Возможность выбрать шрифт и его размер:

Тоже весьма полезная функция, позволяющая без редактирования стилей шаблона оформить текст вашей статьи так, как вам это нравится.
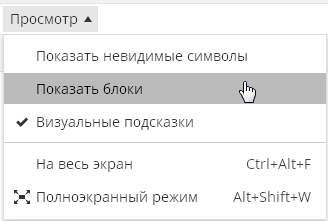
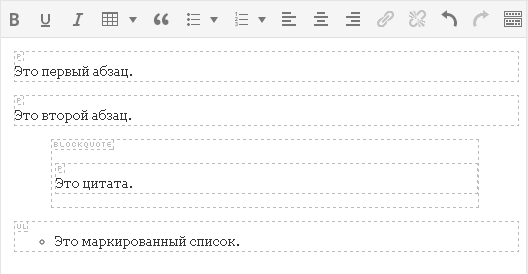
Так же есть функция «просмотра блоков»:

Она позволяет визуально оценить, как оформлен ваш текст. Важно это тем, что зачастую в визуальном редакторе очень сложно понять, как оформлен тот или иной кусок текста. Или откуда в каком-то куске текста берутся лишние отступы:

В редакторе WordPress теги абзацев и переносов строк расставляются автоматически и вы их вообще не видите. Любой текст, после которого вы нажали на «Enter» берется в теги абзацев, которые вы не сможете увидеть, даже переключившись на вкладку «Текст» визуального редактора.
Иногда такое поведение редактора вызывает полный ступор. К примеру, на данном скриншоте видно, что текст, взятый в теги
автоматически оказался еще завернут и в теги абзацаК слову, плагин TinyMCE Advanced дает возможность увидеть настоящий исходный код вашего текста, без вырезанных тегов. Для этого в меню «Инструменты» выберите пункт меню «Исходный код»:
Эта функция позволит вам увидеть реальный исходный код вашей статьи, а не тот, который вы видите, переключившись на вкладку «Текст». Вот, например, на вкладке «Текст» код может быть таким:
А при использовании функции «Исходный код» вы увидите:
То есть вы увидите свой текст с уже расставленными тегами абзацев. И это будет именно такой код, который будет выведен у вас в опубликованной записи на сайте.
Плагин также расширяет возможности вставки стандартных списков. В редакторе по умолчанию есть лишь один вид списков:
Плагин дает возможность вставить списки различных видов:
Кнопка вставки смайликов:
Забавная кнопка, которая позволяет оценить, как будет выглядеть смайлик в опубликованной записи, так как в визуальном редакторе смайлики все равно будут выводиться в текстовом виде. Не забудьте только зайти в «Настройки\Написание» и поставить галку на опции «Преобразовывать смайлики наподобие 🙂 и 😛 в картинки».
Теперь стоит упомянуть о настройках, которые находятся ниже панели выбора неиспользованных кнопок:
По умолчанию включена лишь опция «List Style Options «, включающая расширенные возможности вставки списков, о которых написано выше. Опция «Context Menu » включает контекстное меню плагина, вызываемое при нажатии правой кнопки мышки в редакторе:
Опция «Link (replaces the Insert/Edit Link dialog) » касается диалога вставки ссылок. По умолчанию этот диалог выглядит так:
Плагин может заменить его на такой:
То есть, по сути, диалог плагина позволяет лишь прописать rel=»nofollow» для ссылок, а все остальное есть и в стандартном диалоге добавления ссылок. Нужна ли вам эта функция плагина или нет, решайте сами.
Последняя часть настроек плагина это «продвинутые» настройки:
Load the CSS classes used in editor-style.css and replace the Formats button and sub-menu — данная функция на Prihod.ru не поддерживается.
Stop removing the
And
tags when saving and show them in the Text editor — Самая последняя настройка плагина заставляет редактор показывать теги абзаца и переноса строк на вкладке «Текст». То есть при редактировании записи все будет по-прежнему, а вот на вкладке «Текст» вы увидите полную html-разметку. Впрочем, редактор по-прежнему будет чудить со своим авто-форматированием. Например, вот такой код:
После переключения на «Визуально» и обратно на «Текст» превратится в:
То есть редактор удалил один перенос строки, взяв оставшиеся два переноса в теги абзаца. Но после сохранения страницы все
пропадут.Но при включении этой настройки WordPress перестает «съедать» пустые строки, которые вы ставите кнопкой Enter в режиме визуального редактирования. Редактор на месте пустой строки вставляет код
и не удаляет его при сохранении, даже если таких строк на странице много.Статья взята отсюда и немного дополнена 🙂
Просмотрено (4251) раз
TinyMCE Advanced introduces a «Classic Paragraph» block and a «Hybrid Mode» for the new Block Editor (Gutenberg).
If you are not quite ready to switch to the Block Editor, or have plugins that cannot be used there (yet), using the Classic Paragraph block and Hybrid Mode is your best option.
It lets you to continue to use the familiar TinyMCE editor for most tasks, and at the same time gives you full access to all blocks and new features in the Block Editor.Version 5.0 is a major update of TinyMCE Advanced. It introduces additional buttons and settings for the «Rich Text» toolbars in the Block Editor. Similarly to the Classic Editor toolbars, most of the buttons can be added, removed or rearranged.
If you want to continue to use the previous («classic») editor in WordPress 5.0 and newer, this plugin has an option to replace the new editor with the previous one. If you prefer to have access to both editors side by side or to allow your users to switch editors, it would be better to install the Classic Editor plugin . TinyMCE Advanced is fully compatible with the Classic Editor plugin and similar plugins that restore use of the previous WordPress editor.
As always this plugin will let you add, remove and arrange the buttons that are shown on the Visual Editor toolbar in the Classic Paragraph and Classic blocks in the new Block Editor, and in the Classic Editor (when enabled by a plugin). There you can configure up to four rows of buttons including Font Sizes, Font Family, text and background colors, tables, etc.
In that terms TinyMCE Advanced does not affect your website’s user privacy in any way.
Скриншоты
Установка
Best is to install directly from WordPress. If manual installation is required, please make sure that the plugin files are in a folder named «tinymce-advanced» (not two nested folders) in the WordPress plugins folder, usually «wp-content/plugins».
Часто задаваемые вопросы
I see an error like: «Failed to load plugin from url…»These errors are usually caused by the file in question being blocked by some security setting on the server, or (rarely) by caching issues or wrong permissions.
The first step to debug this is to try to access the file directly in the browser (i.e. copy the URL and paste in the browser and press Enter).
If you see the file (that’s usually minified JS, so it is all on one line) chances are it was some sort of caching issue that is now resolved. Try using the editor again.
If you see an HTTP error (like 403 or 500) best would be to contact your web hosting company for help. In some cases deleting and re-installing the plugin may help.
Tables look different (inline styles are missing) when I insert a table
How tables are formatted depends on two things:
1. Settings for the «table» plugin in TinyMCE.
2. Whether you resize the table by dragging.By default TinyMCE Advanced sets the editor so no additional styles are added to tables. That way tables are displayed exactly how the theme intended to. This can be changed by changing some editor settings. That can be done by using the Advanced TinyMCE Configuration plugin. All table related editor settings are described here: https://www.tiny.cloud/docs/plugins/table/#table_default_attributes.
Regardless of the above settings if you resize a table by dragging the height and/or width of the table tag and cell tags will be set as inline styles.
No styles are imported in the Formats sub-menu
These styles are imported from your current theme editor-style.css file. However some themes do not have this functionality. For these themes TinyMCE Advanced has the option to let you add a customized editor-style.css and import it into the editor.
I have just installed this plugin, but it does not do anything
Измените некоторые кнопки на одной из панелей инструментов, сохраните изменения, очистите кеш браузера и повторите попытку. Если это не сработает, попробуйте переустановить страницу редактирования несколько раз, удерживая Shift или Ctrl. Также может существовать сетевой кеш где-то между вами и вашим хостом. Возможно, вам придется подождать несколько часов, пока не истечет срок действия этого кеша.
When I add «Smilies», they do not show in the editor
The «Emoticons» button in TinyMCE adds the codes for the smilies. The actual images are added by WordPress when viewing the Post. Make sure the checkbox «Convert emoticons to graphics on display» in «Options — Writing» is checked.
The plugin does not add any buttons
Make sure the «Disable the visual editor when writing» checkbox under «Users — Your Profile» is not checked.
I still see the «old» buttons in the editor
Re-save the settings or click the «Restore Default Settings» button on the plugin settings page and then set the buttons again and save.
Other questions? More screenshots?
Отправьте сообщение на форуме поддержки или посетите домашнюю страницу TinyMCE Advanced .
Отзывы
Участники и разработчики
«TinyMCE Advanced» - проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиЖурнал изменений
5.1.0
- Updated for WordPress 5.1 and TinyMCE 4.9.2.
5.0.1
- Fixed importing of backed-up settings.
- Updated the FAQ section in the readme.
5.0.0
- Added several new buttons to the rich-text toolbar in the Block Editor.
- Added functionality to add, remove and arrange most buttons on the rich-text toolbar in the Block Editor.
- Added alternative location for buttons for the rich-text component. That lets users move buttons that are not used frequently out of the way.
- Added settings for selected text color and background color.
- Improved fixes and enhancements for the Classic Block.
- Improved the Classic Paragraph Block and added support for converting from most blocks to classic paragraphs, and converting a classic paragraph into separate blocks.
4.8.2
- Fixes and improvements for 4.8.1.
- Added separate option to enable the Classic Paragraph Block.
- Added converting of most default blocks to classic paragraphs, and from classic paragraphs to default blocks.
4.8.1
- Updated for WordPress 5.0.
- Added Hybrid Mode for the Block Editor. Includes a Classic Paragraph Block that replaces the default Paragraph Block.
- Added option to replace the Block Editor with the Classic Editor.
- Added another settings section for configuring the toolbars in the Classic Block and the Classic Paragraph Block.
- Added some CSS fixed for the Classic Block.
- Fixed (removed) setting of inline CSS for table cells when inserting a table. Inline CSS is still added when a table is resized by dragging.
4.8.0
- Updated for WordPress 4.9.8 and TinyMCE 4.8.0.
4.7.13
- Updated the table and anchor plugins to 4.7.13 (2018-05-16). Fixes a bug in the table plugin in Edge.
4.7.11
- Updated for WordPress 4.9.6 and TinyMCE 4.7.11.
4.6.7
- Fixed compatibility with Gutenberg freeform block.
- Forced refresh of the TinyMCE plugins after activation.
- Updated for WordPress 4.9 and TinyMCE 4.6.7.
4.6.3
- Обновлено для WordPress 4.8 и TinyMCE 4.6.3.
4.5.6
- Updated for WordPress 4.7.4 and TinyMCE 4.5.6.
- Fixed PHP notice after importing settings.
4.4.3
- Updated for WordPress 4.7 and TinyMCE 4.4.3.
- Fixed missing «Source code» button bug.
4.4.1
- Updated for WordPress 4.6 and TinyMCE 4.4.1.
- Fixed multisite saving bug.
- Added new button in the Text editor to add or reset the line breaks. Adds line breaks only between tags. Works only when it detects that line breaks are missing so it doesn’t reformat posts with removed paragraphs.
4.3.10.1
- Fixed adding paragraph tags when loading posts that were saved before turning wpautop off.
- Disabled the (new) inline toolbar for tables as it was overlapping the table in some cases.
4.3.10
- Updated for WordPress 4.5.1 and TinyMCE 4.3.10.
- Fixed support for adding editor-style.css to themes that don’t have it.
4.3.8
- Updated for WordPress 4.5 and TinyMCE 4.3.8.
- Separated standard options and admin options.
- Added settings that can disable the plugin for the main editor, other editors in wp-admin or editors on the front-end.
- Korean translation by Josh Kim and Greek translation by Stathis Mellios.
4.2.8
- Updated for WordPress 4.4 and TinyMCE 4.2.8.
- Japanese translation by Manabu Miwa.
4.2.5
- Updated for WordPress 4.3.1 and TinyMCE 4.2.5.
- Fixed text domain and plugin headers.
4.2.3.1
- Fix error with removing the textpattern plugin.
4.2.3
- Updated for WordPress 4.3 and TinyMCE 4.2.3.
- Removed the textpattern plugin as WordPress 4.3 includes similar functionality by default.
- French translation by Nicolas Schneider.
4.1.9
- Updated for WordPress 4.2 and TinyMCE 4.1.9.
- Fixed bugs with showing oEmbed previews when pasting an URL.
- Fixed bugs with getting the content from TinyMCE with line breaks.
4.1.7
- Updated for WordPress 4.1 and TinyMCE 4.1.7.
- Fixed bug where consecutive caption shortcodes may be split with an empty paragraph tag.
4.1.1
- Fix bug with image captions when wpautop is disabled.
- Add translation support to the settings page. Button names/descriptions are translated from JS using the existing WordPress translation, so this part of the settings page will be translated by default. The other text still needs separate translation.
4.1
- Updated for WordPress 4.0 and TinyMCE 4.1.
- Add the textpattern plugin that supports some of the markdown syntax while typing, (more info) .
- Add the updated ‘table’ plugin that supports background and border color.
4.0.2
- Fix showing of the second, third and forth button rows when the Toolbar Toggle button is not used.
- Fix adding the directionality plugin when RTL or LTR button is selected.
- Show the »Advanced Options» to super admins on multisite installs.
- Add the link plugin including link rel setting. Replaces the Insert/Edit Link dialog when enabled.
- Include updated »table» plugin that has support for vertical align for cells.
4.0.1
Fix warnings on pages other than Edit Post. Update the description.
4.0
Updated for WordPress 3.9 and TinyMCE 4.0. Refreshed the settings screen. Added support for exporting and importing of the settings.
3.5.9.1
Updated for WordPress 3.8, fixed auto-embedding of single line URLs when not removing paragraph tags.
3.5.9
Updated for WordPress 3.7 and TinyMCE 3.5.9.
3.5.8
Updated for WordPress 3.5 and TinyMCE 3.5.8.
3.4.9
Updated for WordPress 3.4 and TinyMCE 3.4.9.
3.4.5.1
Fixed a bug preventing TinyMCE from importing CSS classes from editor-style.css.
3.4.5
Updated for WordPress 3.3 or later and TinyMCE 3.4.5.
3.4.2.1
Fix the removal of the media plugin so it does not require re-saving the settings.
3.4.2
Compatibility with WordPress 3.2 and TinyMCE 3.4.2, removed the options for support for iframe and HTML 5.0 elements as they are supported by default in WordPress 3.2, removed the media plugin as it is included by default.
3.3.9.1
Added advanced options: stop removing iframes, stop removing HTML 5.0 elements, moved the support for custom editor styles to editor-style.css in the current theme.
Attention: if you have a customized tadv-mce.css file and your theme doesn’t have editor-style.css, please download tadv-mce.css , rename it to editor-style.css and upload it to your current theme directory. Alternatively you can add there the editor-style.css from the Twenty Ten theme. If your theme has editor-style.css you can add any custom styles there.
3.3.9
Compatibility with WordPress 3.1 and TinyMCE 3.3.9, improved P and BR tags option.
3.2.7
Compatibility with WordPress 2.9 and TinyMCE 3.2.7, several minor bug fixes.
3.2.4
Compatibility with WordPress 2.8 and TinyMCE 3.2.4, minor bug fixes.
3.2
Compatibility with WordPress 2.7 and TinyMCE 3.2, minor bug fixes.
3.1
Compatibility with WordPress 2.6 and TinyMCE 3.1, keeps empty paragraphs when disabling the removal of P and BR tags, the buttons for MCImageManager and MCFileManager can be arranged (if installed).
3.0.1
Compatibility with WordPress 2.5.1 and TinyMCE 3.0.7, added option to disable the removal of P and BR tags when saving and in the HTML editor (wpautop), added two more buttons to the HTML editor: wpautop and undo, fixed the removal of non-default TinyMCE buttons.
3.0
Support for WordPress 2.5 and TinyMCE 3.0.
2.2
Deactivate/Uninstall option page, font size drop-down menu and other small changes.
2.1
Improved language selection, improved compatibility with WordPress 2.3 and TinyMCE 2.1.1.1, option to override some of the imported css classes and other small improvements and bugfixes.
2.0
Includes an admin page for arranging the TinyMCE toolbar buttons, easy installation, a lot of bugfixes, customized «Smilies» plugin that uses the built-in WordPress smilies, etc. The admin page uses jQuery and jQuery UI that lets you «drag and drop» the TinyMCE buttons to arrange your own toolbars and enables/disables the corresponding plugins depending on the used buttons.
Когда-то я рассматривал интересный проект — визуальный редактор для создания WordPress шаблона непосредственно из админки. Сегодня расскажу о похожем, но более функциональном и мощном продукте — . Это отдельная версия профессионального десктопного веб-редактора Pinegrow, который используется при создании сайтов с адаптивностью, скриптами, Bootstrap’ом и другими фишками. Так вот Pinegrow WP — это специальное дополнение, позволяющее создавать именно WordPress шаблоны.
Основные функции Pinegrow WP:
- Преобразование статических HTML макетов в WordPress темы — выделяете те или иные элементы шаблона и выбираете для них соответствующие параметры.
- Создание WP шаблонов с нуля с помощью визуального редактора — просто добавляете на страницу нужные элементы (сайдбар, список постов и т.п.)
- Поддержка 175 WordPress тегов — позволяет быстро найти для элементов HTML макета нужные значения (заголовок поста, дата, имя автора).
- Поддержка плагинов и PHP функций — в качестве параметров элементов можно выбирать не только WordPress теги, но и задавать переменные, добавлять PHP функции.
- Просмотр в реальном времени создаваемой WordPress темы позволяет увидеть что получается после ваших настроек.
- Просмотр генерируемого PHP кода для макета.
Кроме этого, вы сможете работать непосредственно с контентом вашего WordPress сайта, импортируя картинки в Pinegrow WP. На выходе получаете чистый код PHP/HTML код, сервис не добавляет никакие лишние элементы в базовый макет.
Вот небольшое видео как работает Pinegrow WP:
Вы можете потестировать данный софт самостоятельно. Для этого скачиваете программку с официального сайта (есть версии для Windows, Mac и Linux). После установки запрашиваете бесплатный временный лицензионный ключ (на 7 дней). Вводите пароль, что приходит на почту и попадаете в систему.
В настройках (значок шестеренки) Framework & Plugin Manager for index.html отмечаете WordPress, после чего загружаете какой-то HTML шаблон. Далее кликаете по определенным элементам макета и выбираете для них соответствующие WordPress функции. Например: для картинки — the_post_thumbnail, для заголовка — the_title, для даты — the_date и т.п. То есть пользователю не нужно знать как именно в WordPress задавать тот или иной элемент, просто ищите его в имеющихся функциях и добавляете в макет. Задав всем блокам на странице соответствующее значение, в итоге получите работающий WordPress шаблон для экспорта. Алгоритм приблизительно такой, хотя с программой Pinegrow WP придется разбираться детальнее (там очень много разных функций и настроек).
В целом, Pinegrow WP — штука очень мощная, но не бесплатная. Персональная лицензия (на 3 компьютера) стоит 99 долларов. Вы можете использовать ее для скольких угодно проектов! Есть лицензии для компаний и команд разработчиков. В принципе, именно для этих целей программа и нужна — если вы или ваша компания профессионально занимается созданием сайтов (в том числе и на WordPress), то этот софт пригодится.