Всем привет! Хочу поведать вам одну историю о своей невнимательности, которая и побудила меня к написанию данной статьи. Около недели назад мой хост-провайдер проводил профилактические работы , время было оговорено и было предупреждение о том, что сайт будет лежать 15-30 минут. Я подумал, что это не так много и особо не волновался по этому поводу и ушел по своим делам.
Во время профилактики сайт действительно лежал, но время я особо не засекал. К моему удивлению, после окончания работ доступа к сайту так и не было — на нем висела ошибка 403 (про коды ошибок и ответа сервера прочитайте ), которая означает недостаток прав клиента . Примерно в то же время было написано письмо в службу поддержки провайдера. Ответили довольно быстро.
Причина блокировки аккаунта была в огромной нагрузке на хостинг . Работник саппорта привел логи сервера. в то время была небольшой — около 300 человек в сутки, поэтому вопрос о смене тарифа сразу отпал. Сайт мне включили, правда после 5-ти часовой проверки на вирусы и возможные причины перегрузки. Кстати, в общей сложности сайт лежал около суток, и это сказалось на позициях — блог вылетел из топ-10 по некоторым запросам в .
Перед отключением сайта я повесил баннер от seohammera (про системы автоматического продвижения вы можете прочесть ), поэтому подозрение пало на него. Баннер был убран и все вроде бы стало хорошо. Также был направлен вопрос в техподдержку о степени нагрузки — ответили, что все в порядке. Но на этом я не остановился и начал искать пути сокращения нагрузки на хостинг .
Были переработаны и удалены многие участки , немного поработал с php и сделал еще много мелочей, как-нибудь я напишу подробную статью о снижении нагрузки на хостинг . Еще в начале существования блога я установил плагин Hyper Cache, который призван сократить нагрузку путем кэширования страниц. Т. к. в то время я не соблюдал правила установки, оказалось, что плагин этот вовсе не работает.
И ведь в инструкции по установки было все написано, но внимания на это я почему-то не обратил. Вот так вот основное средство для понижения нагрузки не работало все это время. Итак, основной темой этой статьи будет корректная установка и настройка плагина Hyper Cache на блог. Сейчас плагин работает нормально, так что ошибок моих вы не повторите.

В появившейся странице вписываем имя плагина — Hyper Cache, должен оказаться на первом месте. Устанавливаем плагин (от вас потребуется ввод данных ftp аккаунта). Также можно загрузить архив с плагином с официального сайта, затем через админку загрузить и установить. В общем, устанавливайте любым удобным для вас способом .
Готово, плагин установлен. Для того, чтобы активировать поддержку использования кэшированных страниц , необходимо добавить вот эту строку:
Define("WP_CACHE", true);
в файл wp-config.php . Вставить строчку можно в любое место файла, главное чтобы она находилась в теге

теперь необходимо на папку wp-content выставить права 777 (сделать это можно через ftp-клиент, например Filezila). Это требуется для того, чтобы плагин создал папку для хранения файлов кэшированных страни ц. Папка называется cache . После того, как он ее создаст, можете поменять права на wp-content обратно на 755, а вот на папку cache (у меня находится в папке wp-content , также может быть в папке с плагином, поищите) устанавливаются права 777, чтобы плагин мог записывать туда файлы.
Теперь коротко и по пунктам :
Готово. Плагин установлен, желательно проверить работает ли он. Запомните — плагин создает отдельный файл для каждой кэшируемой страницы , но только при посещении ее пользователем. Т.е. человек зашел, страница загрузилась, добавилась в кэш. Также учтите, что для вас будет всегда показана свежая версия страница, а не из кэша (если вы войдете на сайт под своим логином). Для проверки делаем следующие действия:
Все, плагин работает и можно приступать к его настройке из админки.
Итак, входим в меню «Параметры — Hyper Cache»

Теперь пройдемся по каждому пункту меню. В состоянии кэша вы можете видеть текущее количество кэшируемых страниц и дату следующего сброса кэшированных страниц. Последнее не является очисткой кэша, а относится к пункту в следующем меню. Кстати, при внесении любых изменений, необходимо нажать кнопку «Обновить» под блоком, дабы изменения вступили в силу.

Используется, если у вас есть мобильная версия сайта, созданная посредством плагина WordPress Mobile Pack, то можете включить данную опцию. Плагин Hyper Cache будет создавать отдельные кешированные файлы под другими именами для мобильных устройств (в соответствии настройкам вашей мобильной темы) и перенаправлять посетителей на созданные страницы.У меня мобильной версии нет, поэтому галочки не стаил
Плагин оптимизирует текст (на стороне сервера) и передает пользователю. Ускоряет загрузку страниц сайта.


Не забывайте после изменений настроек нажимать кнопку Обновить, для каждого блока своя кнопка.
Если вы все сделали правильно, то плагин начнет работать и . О других способах ее понижения я расскажу в следующих статьях. тема очень актуальна, поскольку поисковики, особенно , обращают внимание на скорость загрузки страницы. До скорых встреч на страницах блога МонетаВИнтернете!
Доброго времени суток! Не секрет, что WordPress — это многофункциональная и удобная платформа, но довольно громоздкая. При увеличении трафика заметно возрастает нагрузка на сервер, производительность снижается и как следствие — медленная загрузка страниц.
Работая над оптимизацией своего блога мне крайне не приятна такая ситуация и в очередной раз я пытаюсь ускорить загрузку страниц, улучшить поведенческие факторы, сохранить свои и чужие нервы.
В результате поиска в Google я пришел к верному решению — использовать кэширование страниц.
Так как Вордпресс — это динамическая система, то генерация страниц происходит при каждом обращении к ним. На этом этапе на сервере формируется запрашиваемая страница, которая собирается как пазл из различных файлов шаблона, а также подключаемых сторонних файлов и скриптов. После формирования структуры страницы происходит ее наполнение содержимым, которое извлекается из .
Все эти процессы происходят на серверной стороне. Соответственно, если наблюдается резкий прирост посещаемости, то сервер не справляется в силу своих ограниченных возможностей и вызывает ошибки. Страницы не открываются или очень медленно грузятся. При превышении лимита серверных ресурсов аккаунт могут отключить.
Справиться с нагрузкой и уменьшить аппетиты поможет кэширование WordPress — при обращении к динамической странице она как и обычно формируется на сервере, но при этом конечный вариант сохраняется в статическом виде в формате HTML, т.е. это уже готовая страница.
При последующих обращениях к этой же странице отдается страница из кэша, а системные ресурсы при этом экономятся.
Если разбираться с самого начала, то можно найти множество вариантов использования различных плагинов для кэширования на Вордпресс, у большинства из них схожий принцип действия. Перед работой над этим постом я пробовал устанавливать несколько из наиболее известных, но самые ощутимые результаты принес бесплатный плагин Hyper Cache.
Перед началом работы с плагином необходимо включить поддержку использования кэшированных страниц на WP. Делается это в основном файле конфигурации wp-config.php, который располагается в папке установки Вордпресс. Открывайте файл в текстовом редакторе, я рекомендую использовать Notepad++, чтобы не возникло проблем с кодировкой или же используйте встроенный редактор из панели управления хостингом.
Итак, вот эту строку требуется добавить в файл конфигурации:
Define("WP_CACHE" , true );
На странице разработчика указано, что вставлять ее следует после строки:
Define ("WPLANG" , "ru_RU" );
Для установки плагина необходимо его скачать с официального доверенного , загрузить по FTP в папку с плагинами и распаковать. Это очень нудный метод, на мой взгляд, я всегда устанавливаю плагины прямо из админки: Плагины — Добавить новый и затем в строку поиска вставить Hyper Cache, первый в списке — требуемый:

У меня он уже установлен, а так нужно нажать по ссылке Установить, а затем активировать. Стоит отметить, что работа над этим плагином кэширования WP не стоит на месте, как это часто бывает. Происходят плановые обновления, совершенствуются функционал и настройки безопасности, обеспечивается совместимость с при обновлении. Таким образом последняя на сегодняшний день версия совместима с последней версией CMS.
После установки и активации в консоли администрирования (меню Параметры) появится новый пункт: Hyper Cache — в нем имеются многочисленные настройки.
Для полноценной работы плагина и использования кэша на Вордпресс необходимо выполнить детальную настройку плагина. В самом верху страницы располагается кнопка очистки кэша — Clear cache — понадобится в том случае, если Вы произвели изменения в структуре или дизайне и хотите чтобы пользователи увидели обновленные версии страниц.
В этом пункте указано число страниц находящихся в кэше WP и указано время следующего сброса кэшированных страниц.


Если предусмотрена мобильная версия блога, оптимизированная под мобильные устройства, то плагин определит устройство с которого был выполнен вход и сохранит кэшированную страницу под другим именем, что позволит показывать сохраненную копию одной и той же страницы оптимизированную под различные устройства. Для активации потребуется установленный плагин WordPress Mobile Pack.

Я пока что не заморачивался с мобильной версией, поэтому не ставил галочки напротив имеющихся пунктов.
Оптимизация текста и передача в сжатом виде. Для экономии свободного дискового пространства на сервере можно поставить галочку напротив соответствующего пункта. Опять же, включая эти функции сжатие происходит на стороне сервера и потому теряется малая часть производительности и эффекта от кеширования.

Эти функции я не стал использовать, Вы можете попробовать, только обратите внимание, что могут возникнуть перебои, например открываться пустые страницы.


Внимание! Чтобы изменения вступили в силу не забывайте под каждым блоком перечисленных настроек нажимать на кнопку Обновить.
Вот такой замечательный и самое главное — бесплатный плагин для кэширования WordPress . Примечательно то, что зарегистрированный и залогиненный пользователь видит не сохраненную в кэше версию страницы, а актуальную, что очень удобно при внесении изменений. Вы уже используете кэш на WP?
Здравствуйте, уважаемые читатели блога сайт. В этой статье я продолжу тему оптимизации WordPress () с целью снижения его нагрузки на сервер хостинга. Этот вопрос будет становиться для вас тем актуальнее, чем больше посетителей будет приходить на ваш блог.
В предыдущей статье были описаны некоторые . Но это, конечно же, только полумеры, которые нужно выполнять обязательно в комплексе с другими способами.
Способов оптимизации очень много и обо всех я подробно буду рассказывать в этой серии статей. Сегодня мы рассмотрим один из самых действенных из них, а именно кэширование. Сначала нужно определиться с тем, что же это такое и зачем его нужно использовать. Для начала рассмотрим работу блога на WordPress без кэша.
Все дело в том, что браузеры работают только с вебстраницами в формате HTML () и напрочь не понимают язык PHP, на котором, собственно, и написан данный движок. Поэтому Вордпресс, после того как пользователь обратится к той или иной страничке блога, должен успеть сформировать эту страницу опираясь на алгоритм, прописанный в ее коде на языке PHP.
В классическом статичном сайте (сейчас таких осталось очень мало) все вебстраницы реально существуют и находятся на сервере вашего хостинга. К ним всегда можно обратиться, введя соответствующий адрес в браузере, или даже физически, через FTP скачать какую-нибудь страничку с сервера себе на компьютер и открыть двойным щелчком по ней. Как говорится, ее можно пощупать.
На основе этих шаблонов создается графическое оформление запрашиваемой вебстраницы, а затем в область контента загружается из базы данных MySql, например, текст статьи. В область сайдбара так же могут загружаться данные из базы данных MySQL, если вы используете вывод в нем какой-либо информации штатными средствами WordPress или с помощью плагинов.
Как вы уже, наверное, заметили, такой способ формирования вебстраниц для браузера скрывает в себе некоторую проблему, которая особенно остро может встать при большом количестве посетителей на блоге. Код файлов, написанных на PHP, интерпретируется в HTML-страничку на лету.
Если запросов к базе данных на создание страничек будет очень много (при высокой посещаемости блога), то это может существенно нагрузить хостинг. Даже если предположить, что все посетители, находящиеся в данный момент на вашем сайте, запросили одну и ту же страничку, она все равно будет создаваться в вордпресс заново столько раз, сколько посетителей нажали по соответствующей ей ссылке.
Выход из этой ситуации состоит в использовании кэша . Как работает кэширование в WordPress? Довольно просто. Каждый раз, когда по требованию посетителя на сервере генерится страничка в формате HTML, то она не только передается браузеру пользователя нажавшего по ссылке, но и сохраняется в соответствующей папке вашего сайта.
И уже при следующем обращении к этой страничке, она не будет заново генерится, отнимая ресурс сервера (создавая дополнительную нагрузку на его процессор и оперативную память), а будет передана браузеру пользователя, запросившему эту страничку, из той самой папки на вашем сайте, где хранятся кэшированные вебстраницы.
Такой способ, когда кэшируется вся вебстраница, является самым эффективным, но не единственно возможным. Кроме того, некоторые динамичные элементы вашего блога могут при этом не работать.
Некоторые плагины для Вордпресса кэшируют только запросы к базе данных и, следовательно, позволяют работать динамическим элементам. Но все же кэширование вебстраниц целиком является, на мой взгляд, наиболее эффективным способом.
Герой сегодняшней публикации (плагин Hyper Cache) кэширует странички целиком и хранит их HTML версии в своей папке с кэшем. Что примечательно, кэширование работает только для незарегистрированных посетителей вашего блога. Т.к. у большинства блогеров регистрация не используется, то единственным зарегистрированным пользователем в этом случае будет лишь администратор, т.е. вы.
Для вас кэширование работать не будет и это очень удобно. Например, при внесении изменений в дизайн вам не надо будет каждый раз сбрасывать кэш, чтобы посмотреть результаты произведенных изменений. Хочу привести пример эффективности использования этого расширения в WordPress.
Хостинг хороший, а для бесплатного так и вовсе отличный. Но однажды у них полетел жесткий диск, где размещались базы данных всех пользователей. И что примечательно, мой блог продолжал при этом спокойно работать, ибо его странички открывались из кэша и при этом обращений к базе данных вообще не было, т.к. она была недоступна.
У которого тоже было включено кэширование, при этом не работал, жалуясь на недоступность базы данных. Время жизни HTML копий вебстраниц в кэше у меня стояло 1440 минут (одни сутки), и это оказалось больше, чем время, в течении которого на хостинге была неактивной база данных (несколько часов).
Вот такой вот замечательный плагин для кэширования в Вордпрессе. Ну, думаю, что уже достаточно теории и пришла пора рассмотреть непосредственно его установку и настройку.
Скачать Hyper Cache вы можете с официальной страницы . Далее осуществляем стандартные действия по установке. Распакуйте архив hyper-cache.zip , используя ftp-менеджер () подключитесь к вашему сайту и загрузите папку hyper-cache в папку с плагинами wp-content/plugins/ на удаленном хосте.
Дальше нужно будет включить кэширование в самом движке WordPress. Для этого нам потребуется открыть на редактирование файл конфигурации wp-config.php , который вы сможете найти в корневой папке на сервере вашего сайта. Вам нужно будет добавить в него всего одну строчку кода:
Define("WP_CACHE", true);
Вставить ее можно в любое место до строки:
/** Абсолютный путь к директории WordPress. */ if (!defined("ABSPATH")) define("ABSPATH", dirname(__FILE__) . "/");
Я, например, вставил в область, где идет задание параметров для базы данных:
/** Имя базы данных для WordPress */ define("WP_CACHE", true); define("DB_NAME", "wm1604_ox823");
Войдите в админку Вордпресса, выберете вкладку «Плагины»- «Inactive», найдите строку с этим плагином и активируйте его. Далее выберете из левого меню Параметры -> Hyper Cache. Если в окне с настройками никаких предупреждающих сообщений не появилось, то все готово к работе.
Если предупреждения появились, то скорее всего поможет выставление прав доступа 777 на папку (читайте об этом в статье про Файлзилу по приведенной чуть выше ссылке) wp-content или папку wp-content/plugins/hyper-cache .
Это нужно для того, чтобы данный плагин мог создать в WordPress папку для хранения кэшированных вебстраниц под названием cache . После того, как он ее создаст, вы можете вернуть права доступа () на папку wp-content и папку wp-content/plugins/hyper-cache обратно на 755, а уже папке cache , которая у меня находится в wp-content/plugins/hyper-cache/cache , назначить права 777, чтобы Hyper Cache имел возможность записывать в нее и стирать HTML-файлы с кэшем.
В первом поле настроек (в левом меню выбрать Параметры — Хипер Кеш) под названием «Файлы в кэше» вы можете видеть, сколько вебстраниц вашего блога в данный момент сохранено в кэше.
В этом же поле имеется очень важная кнопка «Clear cache» , которая позволяет сбросить кэш, т.е. удалить из отведенной для этой цели папки все имеющиеся там файлы. Эта кнопка вам может понадобиться в том случае, если вы, например, внесли изменения в дизайн и хотите, чтобы их увидели ваши посетители как можно быстрее. Потому как в противном случае, им будет по-прежнему доступна только кэшированные версии вебстраниц.
В области «Конфигурация» сосредоточены основные настройки.

В поле «Таймаут кэшированных страниц» вы можете выставить время жизни кэша в WordPress. В течении этого времени в папке cache будут храниться HTML копии вебстраниц вашего блога и все пользователи, запрашивающие их, будут получать именно эти копии.
Но как только заданное в этом поле время для какой-то вебстраницы истечет, при очередном обращении к ней посетителя, она будет открыта уже не из кэша, а стандартным образом. При этом она будет заново закэширована плагином и помещена в папку cache. Если время жизни поставить слишком маленьким, то Hyper Cache вместо разгрузки сервера будет давать на него повышенную нагрузку, связанную с постоянным записыванием кешированных вебстраниц.
В поле «Режим аннулирования кэша» задается способ очистки кэша при добавлении новых материалов на ваш блог или обновлении уже существующих статей (в том числе и при добавлении комментариев). Если из выпадающего списка выбрать «Все кешированные страницы», то при добавлении новой записи или обновлении существующей будет обновлен (очищен) весь кэш в WordPress. При выборе «Ничего» кеш останется без изменений.
При выборе «Только измененные записи» будут обновляться (удалены из кэша) только файлы кэша тех вебстраниц, которые были изменены. Галочка в поле «При аннулировании записи также аннулировать домашнюю страницу, страницы архивов и категорий» добавит вам удобства при работе с блогом.
В поле «Отключить кэш для комментаторов» можно поставить галочку. В этом случае пользователи смогут видеть добавленные ими комментарии не дожидаясь истечения времени жизни кэша для данной вебстраницы. Это делает кеширование в Вордпрессе менее эффективным, но сам блог более удобным. Галочка в поле «Кэширование RSS» позволит кэшировать RSS ленту.
В области «Сжатие», поставив галочку в приведенных полях, вы можете страниц находящихся в кеше. Это позволит немного ускорить загрузку страниц вашего блога.

В области «Экспертные настройки» желательно будет поставить галочку в поле «URL с параметрами» . В моем случае, после ее установки нагрузка блога на хостинг уменьшилась вдвое.

Не знаю всей подноготной, но несмотря урлов со всякими там знаками вопросами и прочей ерундой что умеет генерировать Вордпресс, к таким страницам кто-то обращается (боты или еще кто) и их тоже следует кешировать.
В поле «Кэширование Домашней» вы можете поставить галочку для отключения кеширования главной страницы. Это может понадобиться, если она интенсивно обновляется и включение ее кэширования может вызывать дополнительную нагрузку за счет постоянной перезаписи файла.
Не забудьте сохранить произведенные изменения в окне настроек плагина Hyper Cache, нажав на кнопу «Обновление». Для того, чтобы проверить работает ли кэширование , вам надо будет зайти на свой блог не под зарегистрированным пользователем, а как обычный посетитель. Для этого его можно просто открыть в браузере, отличном от того, в котором вы работаете как администратор.
Откройте любую страницу блога и посмотрите ее исходный код. Для этого нужно щелкнуть правой кнопкой мыши по странице в вашем браузере и выбрать пункт контекстного меню «Исходный код» (), либо «Исходный код страницы» (Firefox), либо «Просмотр кода страницы» (Google Chrome), либо «Просмотр HTML-кода» (IE).
Если вы увидите в самом низу окна с исходным кодом что-то вроде
то это будет означать, что Hyper Cache работает и при следующем запросе эта страница будет открываться им из кэша.
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
 Снижение потребляемой в WordPress памяти при создании страниц - плагин WPLANG Lite для подмены файла локализации
Как в плагине Yet Another Related Posts убрать прозрачный пиксель http://yarpp.org/pixels и изменить надпись Похожие материалы
Снижение потребляемой в WordPress памяти при создании страниц - плагин WPLANG Lite для подмены файла локализации
Как в плагине Yet Another Related Posts убрать прозрачный пиксель http://yarpp.org/pixels и изменить надпись Похожие материалы
 Simple Counters и Category and Page Icons - красивые счетчики RSS и Twitter, а так же иконки для категорий и страниц в WordPress
Simple Counters и Category and Page Icons - красивые счетчики RSS и Twitter, а так же иконки для категорий и страниц в WordPress
 Как обновить WordPress вручную и автоматически, а так же плагин Database Backup для резервного копирования
Как обновить WordPress вручную и автоматически, а так же плагин Database Backup для резервного копирования
 Оптимизация темы (шаблона) WordPress для снижения его нагрузки на сервер хостинга, плагин WP Tuner и число запросов к БД
Как отключить комментарии в WordPress для отдельных статей или всего блога, а так же убрать или наоборот подключить их в шаблоне
Оптимизация темы (шаблона) WordPress для снижения его нагрузки на сервер хостинга, плагин WP Tuner и число запросов к БД
Как отключить комментарии в WordPress для отдельных статей или всего блога, а так же убрать или наоборот подключить их в шаблоне
 Comment Toolbar - добавляем в комментарии WordPress возможность ответа и цитирования
Comment Toolbar - добавляем в комментарии WordPress возможность ответа и цитирования
 Установка и настройка плагинов для WordPress, решение возможных проблем
Установка и настройка плагинов для WordPress, решение возможных проблем
 Установка WordPress в деталях и картинках, вход в админку WP и смена пароля
Пропало левое меню в админке WordPress после обновления
Установка WordPress в деталях и картинках, вход в админку WP и смена пароля
Пропало левое меню в админке WordPress после обновления
 Подсветка кода и кнопки форматирования комментариев в WordPress - SyntaxHighlighter и Comment Form
Подсветка кода и кнопки форматирования комментариев в WordPress - SyntaxHighlighter и Comment Form
Добрый день! Из этого туториала Вы узнаете, как установить и работать с плагином WP Super Cache для того чтобы улучшить производительность сайта.
Для включения кэширования, перейдите на вкладку Настройки (Settings) -> WP Super Cache . Включите кэширование во вкладке Easy, и нажмите на кнопку «Обновить статус».
Затем, нажмите на кнопку «Тестировать кэш», для того чтобы проверить работает ли функционал. WP Super Cache дважды получит данные вашего сайта WordPress и сравнит отметки времени в обоих случаях. Если оба временных штампа совпадают, это означает, что на вашем сайте работает кэширование.
Для того чтобы настроить WP Super Cache с расширенными настройками, перейдите на вкладку Настройки -> WP Super Cache (Settings -> WP Super Cache ) и нажмите на вкладку Дополнительные настройки (Advanced).

Поставьте галочку в окошке ‘Кэш обращается к этому сайту для быстрого доступа ‘ (Cache hits to this website for quick access) и используйте mod_rewrite для предоставления кэш-файлов, используя настройку, доступную ниже. Затем, обновите статус при помощи соответствующей кнопки.
Прокрутите страницу вниз, Вы увидите правила mod_rewrite , которые нужно добавить. Нажмите на кнопку ‘Обновить правила Mod_Rewrite ‘ (Update Mod_Rewrite Rules) для обновления этих правил. Обновив правила mod_rewrite , Вы увидите, что этот раздел стал зелёным.
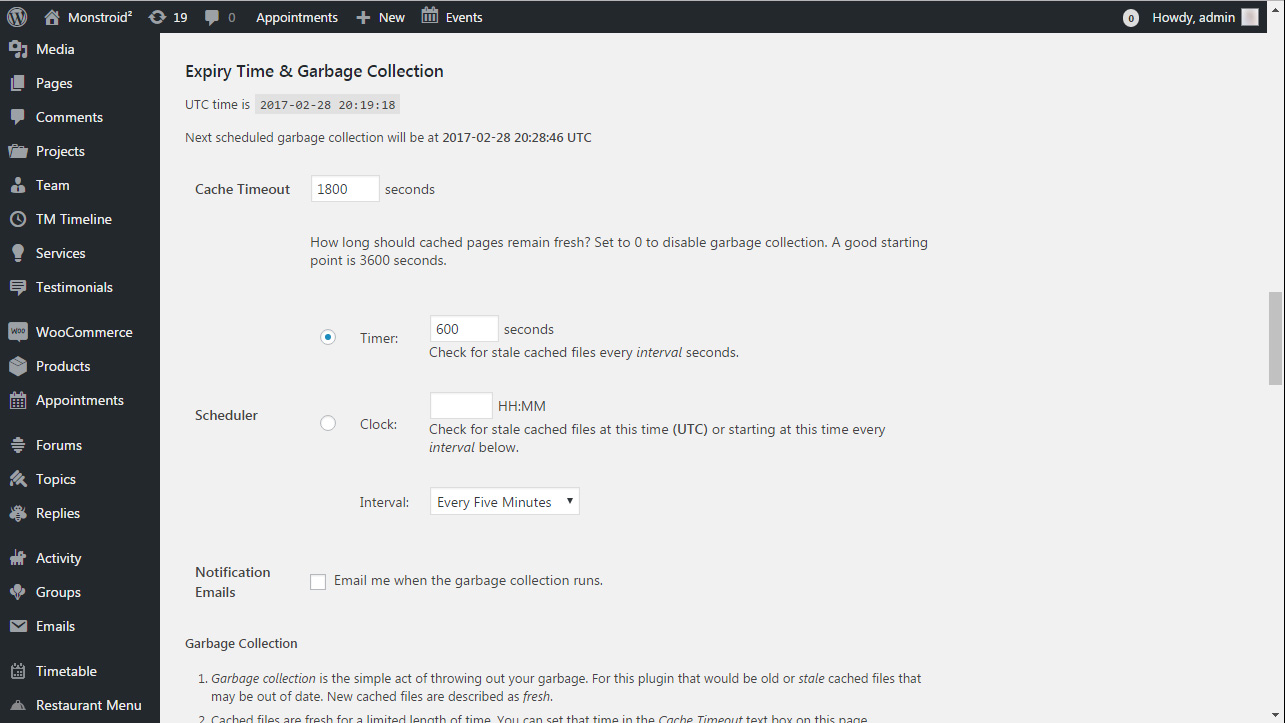
Для того чтобы избавиться от уведомления о собрании мусора, прокрутите страницу расширенных настроек вниз к разделу Время истечения и Собрание мусора (Expiry Time & Garbage Collection) и задайте время и частоту собрания мусора кэшированных файлов на вашем сервере.

Вы можете также включить сжатие файлов, поставив галочку рядом с ‘Сжимать страницы для того, чтобы пользователи быстрее их получали ‘ (Compress pages so they’re served more quickly to visitors).
Большинство сайтов с содержимым предоставляют много статических файлов с каждым запросом страницы. Этими файлами являются JavaScripts, изображения, файлы стилей и т.д. В отличие от записей WordPress, которые динамически создаются PHP, эти файлы можно предоставить, используя Систему доставки содержимого (CDN ) (Content Delivery Network). Для того чтобы настроить CDN при помощи WP Super Cache , нажмите на вкладку CDN и поставьте галочку в окошке рядом с настройкой ‘Включить поддержку CDN ‘ (Enable CDN Support). Введите ваш URL вне сайта, который будет вашей рефферентной зоной. Например, http ://cdn .example.com. Затем, поставьте галочку в окошке с текстом «Пропустить ссылки https , чтобы избежать “смешанного содержимого” и сохраните изменения. Теперь ваш сайт готов предоставлять статическое содержимое с CDN .

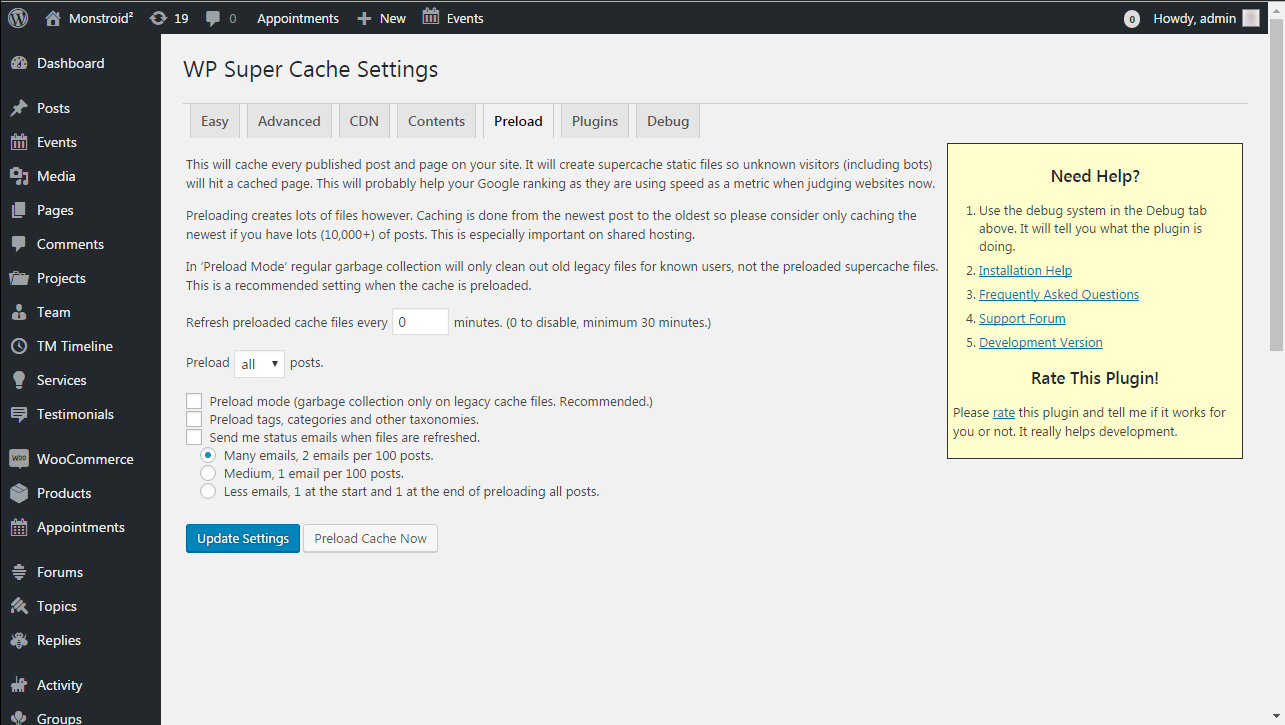
Режим Предварительной загрузки в WP Super Cache позволяет создать статические файлы супер-кэш для всех ваших записей и страниц и обслужить статический сайт. Настройки предварительно загружающихся файлов кэш будут иметь значение ноль по умолчанию, минимальное нужное время составляет, по крайней мере, 30 минут. Предварительная загрузка всего вашего сайта WordPress занимает некоторое время и поглощает много ресурсов вашего сервера. Вы можете оставить значение 0 , если Вы не хотите, чтобы срок действия ваших статических файлов истекал, пока Вы не обновите кэш вручную.

Вот и всё, теперь Вы знаете больше о том, как работать с кэшем сайта, используя WP Super Cache .
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress. Как включить кеширование сайтаОзнакомьтесь ближе с коллекцией и выберите лучший для вашего проекта.