В данном уроке не рассказывается о тайнах дизайна в Фотошопе, а передаются основные принципы создания календарей.
Создайте новый файл А3 книжного формата, разрешение 300 dpi.
Календарная сетка (КС)
1. Включите Быстрые направляющие, которые помогут нам выровнять КС.
2. Выбрав подходящий шрифт и размер, начинаем набирать СТОЛБЦОМ необходимые числа месяца – возьмём ИЮНЬ.
Enter-7-Enter-14- Enter -21- Enter -28.
Обратите внимание, что первый символ пустой и поэтому мы ждём Enter, чтобы зарезервировать здесь место.
Выравниваем текст «Вправо».
3. Enter-1-Enter-8- Enter -15- Enter -22-Enter-29.
Набрав второй столбец удерживаем Ctrl+левую кнопку мыши в результате чего он становится подвижным (курсор при этом принимает вид чёрного треугольника). Водим им ничего не отпуская справа от первого столбца до появления Пурпурных линий – это наши Быстрые направляющие. Водить надо потихоньку, без большой амплитуды, Быстрые направляющие в данном случае будут только горизонтальные, но при необходимости они могут быть и вертикальные, и с выравниваем по верху/низу/центру смотря с какой стороны будете подводить подвижный столбец. Поэкспериментируйте.

4. Набираем все оставшиес я числа столбцами, выравниваем их. Горизонтальный отступ между столбцами делаем «на глаз».
5. Каждый столбец делается новым слоем.
6. Вот и всё. Всё очень просто. В результате вы получили ровную, красивую, легко изменяющуюся по любым параметрам без ущерба для качества календарную сетку.
Как изменять КС.
1. На данный момент у нас есть 7 слоёв с цифрами и 1 слой с фоном.
Выделим слои с цифрами – щёлкаем на верхнем слое, удерживаем Shift и щёлкаем на последнем слое с цифрами.
Все цифровые слои выделены.
2. Ctrl+T – вся КС у нас попадает под Свободное Трансформирование. Растягиваем её до необходимого размера, потянув за уголок (верх/низ/бок) - Enter.

3. Посмотрите в окне «Символ», где отображаются параметры текста – у вас поменялся его размер на больший. А если при 100% масштабе вы рассмотрите цифры – вы увидите, что они сохранили первоначальное качество. Края не размыты и не пикселятся. Если бы вы растягивали картинку, то качество бы ухудшилось.
4. Поэскперементируйте с настройками текста – при этом все цифровые слои должны быть выделены. Я немного увеличила горизонтальное расстояние между строками.

5. Давайте выделим выходные дни красным цветом – для этого выделяем два слоя с нужными цифрами – удерживая Shift щелкаем по ним – в панели «Символ» меняем цвет на красный.

6. 14 июня тоже выходной в этом году – соответственно выделяем только это число и меняем его цвет.

7. Я совсем забыла о днях недели – добавим их названия в начале каждого столбца. Выделяем слой с первым столбцом + инструмент Текст + Enter (стобец сдвигается вниз на 1 строчку) + пишем «пн». И так по всем столбцам. При этом КС просто сдвигается на строку вниз, а в слоях перед цифрами появляются названия дней недели. Всё просто.

8. Давайте наведём немного порядка в слоях, чтобы было удобно дальше работать. Выделим все слои удерживая Shift. Щёлкаем в правом верхнем углу панели Слои по свойствам – и создаём Новую группу из слоёв – назовём её «Календарная сетка».


На что ещё можно ориентироваться при выравнивании КС
1. Инструмент «Линейки» (Ctrl+R). Настраиваются они Редактировать – Установки – Единицы измерения и Линейки.

2. Можно нарисовать себе сетку для ориентира – по линейке отмеряете необходимые размеры клеток и отрисовываете их карандашом. Здесь можно скачать разметку 21 х 15 см. – квадраты по 3х3 см. В формате *.psd. На данном этапе работу над КС пока оставляем и переходим к созданию основного дизайна календаря.

Дизайн календаря
1. Берём фото, кадрируем его и выравниваем с КС. Здесь у нас включатся Быстрые направляющие с выравниванием по центру и помогут всё состыковать.

2. Добавим назавание месяца в КС. Пишем на новом слое ИЮНЬ и переносим его в группу КС – он автоматически «упадёт» в самый низ. Также я немного уменьшила КС по вертикали, чтобы всё уместилось. Это вы делать уже умеете (выделяете слои со столбцами удерживая Shift - Ctrl+T - уменьшаете на нужный размер - Enter). Вот приблизительно такая последовательность слоёв у вас должна быть на этом этапе и так должен выглядеть рабочий файл.

У нас получился основной макет календаря. Теперь давайте займёмся «украшательствами». В интернете полно разнообразного клипарта и фонов, что делает процесс создания календаря простым и быстрым, справиться с которым может любой. Рассмотрим основные моменты, которые вы можете применить.
СКРАБЫ.
Это наборы элементов и фонов одного стиля. Основное преимущество их использования – единый стиль. Чтобы не сильно усложнять работу над первым календарём я подобрала элементы из разных скрабов подходящих на мой вгляд друг другу – обычно всего гораздо больше и выбор богаче. Скачать скраб. Вот что у меня получилось:

Попробуйте воспроизвести этот дизайн сами.
Что вам необходимо для этого знать:
1. Как вставлять элементы – открываем в Фотошопе - Crtl+A - Crtl+С (выделили элемент) – переходим в окошко с нашим календарём - Crtl+V.
2. Изменение элемента – щёлкаем по слою с необходимым элементом – Ctrl+T (свободное трансформирование) – и тянем/сжимаем/поворачиваем за уголки/бока до нужного размера.
3. Перевернуть элемент – опять встаём на слое с необходимым элементом – Редактирование – Трансформирование – отразить по горизонтали/отразить по вертикали.
4. Старайтесь содержать панель Слои «в порядке», чтобы самим не запутаться и в дальнейшем было удобно использовать этот файл:
- объединяйте слои с однотипными элементами, например, «Белые цветы», «Зелёные листья» - Встав на верхний слой нажмите Crtl+E (объединить с предыдущим) и переименуйте слой (двойной щелчок на имени слоя).
5. Обращайте внимание на последовательность слоёв – Зелёные листья должны быть под Рамкой, также как и Фото.
6. Менять КС вы уже умеете. Остановимся на выделении семейных дат. Это вторая важная функция Семейного календаря. Первая – возможность смотреть на любимые кадры не заглядывая в альбом. Предположим, что 23.06 – ДР у Наташи. Отметить это можно двумя способами: выделение цветом и подписью. Также как и подписать можно по разному – например, если мы оставим разметку по клеткам, то в этом случае уместно будет смотреться простая подпись. А если её нет, можно сделать круговую надпись – см. урок по созданию таких текстов (http://www.forum.fotowedding.ru/viewtopic.php?f=117&t=4464), только вместо кисти применяем Текст.
РАМКИ, ФОНЫ, КЛИПАРТ - всё тоже самое, но только по-отдельности вы ищите и подбираете себе комплект по цветовой гамме, стилю и вашим предпочтениям самостоятельно. Также вы можете использовать любой урок по созданию Коллажей, открыток, рамок и прочее. Всё подойдёт.
Останавливаться на этом не будет, т.к. тема очень обширная – наша задача понять основной принцип создания календарей.
А теперь важный момент - чтобы последующие листы не сдвинулись и все элементы на них располагались точно также, делаем следующее:
1. Файл – Сохранить как – вводим название следующего месяца «Июль».
2. Теперь изменяем КС под месяц июль – ничего при этом не сдвигая. Выделяем слой – меняем цифры на нужные. Передвигаем выделение дат на июльские. Всё. Очень просто. И быстро. И ничем не отличается от предыдущей страницы, не надо ничего равнять или создавать заново.
3. Меняем фото. Готово

И т.д. до нужного вам количества месяцев. Не забудьте о титульном листе и заключительной странице – на первом можно написать поздравление или пожелание в НГ, а последний будет хорошим тоном в оформлении Набрав КС один раз вы можете пользоваться ею до бесконечности – если заходите сделать одностраничный календарь – переносите группу слоёв КС в новый файл, поменяйте размеры. И всё. Быстро и просто.
СОВЕТЫ по печати календарей
1. Оставляйте побольше места по краям – у принтеров есть так называемые «мёртвые поля» и чтобы они «не съели» какую-нибудь важную для вас деталь, лучше делать «побольше воздуха по краям», как говорят ребята из типографии
2. Если календарь многостраничный – не забудьте оставить место под скрепление пружиной (минимум 1 см.).
3. Книжный А3 формат удобен тем, у кого дома есть фотопринтеры А4 формата. Разделив файл пополам вы печатаете всё это на А4 двухстороннем формате, а затем скрепляете посередине пружиной и развернув получаете итоговый А3 формат, который вешаете на стенку проделав в верхней половине дыроколом отверстие под гвоздик. Как разделить файл – открываете первоначальный формат А3. «Изображение – Размер холста – уменьшаете «Высоту» в два раза, без галочки на «Относительно» (т.е. ширина не меняется) – отмечаете Расположение:

И печатаете верхнюю половину. Также делаете нижнюю половину – только в Расположении выбираете нижний квадрат.
4. «Железная штучка, которая вставляется в пружинку и на которую вешается календарь» - называется Ригель
5. Одностраничные календари можно прикрепить к стене на двухсторонний скотч – он подобен пластилину, но легко убирается не оставляя следов ни на стенах, ни на календаре после того, как он отслужит свой срок.
P.S. Если у вас есть вопрос, то объяснить пробему вам поможет графический файл – кнопка PrtScr снимает «фото» вашего монитора. Нажмите её при открытом Фотошопе и файле в нём, затем создайте новый документ и вставьте туда снятое изображение (PrtScr - Ctr+N – Enter – Ctr+V).
Как создавать календарь в Фотошоп своими руками пойдет речь в данной статье.
Сперва создадим документ формата A5 . Для этого переходим в меню File-New (Ctrl+N) и выставляем в параметрах следующие значения, как указано на рисунке.
Делаем поворот на 90 градусов – Image-Image Rotation-90 0 CW .
Затем необходимо поместить в документ 2 изображения – одно, которое будет являться внешней частью календаря, другое – задним планом.
Для внешней оболочки календаря подойдет любое изображение, главное чтобы оно было не ярким, так как текст будет сливаться с фотографией.

Теперь нам необходимо создать календарную сетку. Как это делается можно прочитать в уроке .
Итак, все основные компоненты для нашего календаря готовы. Приступим к обработке материалов.

Заходим на панели слоев, выбрав слой с внешней оболочкой, в пункт Blending Options . Там устанавливаем в графе Pattern Оverlay масштаб узора и другие параметры. Данные настройки нужны при условии, если у вас нет подходящего снимка для внешней оболочки календаря.
Здравствуйте! В этом фотошоп уроке, я попробую вам рассказать, как быстро сделать вот такой вот настольный календарик.
Скажу сразу, что урок не расчитан на рассказ о том, как делаются коллажи, поэтому сильно расписывать и углубляться в подробности выполнения коллажа для этого календаря, я не буду (на сайте достаточно уроков).
Я хочу показать, как можно самим оформить и сделать подобный Календарь. Для работы Вам понадобится календарная сетка, которую можно скачать .
Шаг 1. Для начала откройте новый документ (Ctrl+ N ), в появившемся окне, в разделе Набор , выберите Международный формат бумаги - Размер А4 . (Разрешение обязательно 300 писк/дюйм , цвет фона белый).
Вызовите Линейку
(Ctrl+
R
) на документе. Теперь нам нужно обозначить линии, по которым мы будем ориентироваться располагая изображения, а по окончанию работы (после печати), по этим обозначениям будем сгибать листок, чтобы получить нужную форму календаря.
Для этого зайдите в Просмотр/Новая направляющая (View/
New
Guide)
. В появившемся окне, выберите Ориентация (Orientation) - Горизонтальная (Horizontal)
, а в Положение
(Position)
напишите 50%
, нажмите Да
.
Теперь нам нужна новая направляющая на расстоянии от первой в 9 см
.
Возьмите инструмент Линейка (Rulet
Tool (I)),
в настройках инструмента, снимите галочку возле Использовать шкалу измерений (Use
Measurement
Scale)
, тогда Ширина
и Высота
у вас будут указаны в сантиметрах. Тяните линию от Направляющей вниз (на панели инструмента будет показана Высота линии, нам нужно примерно 9 см
.). Выровняйте линию, чтобы она была без изломов. Затем, зажмите клавишу Ctrl
и нажав на Линейку сверху (которая расположена по краям документа) вытяните еще одну направляющую, тяните ее до края линии, которую мы растянули инструментом Линейка (Rulet
Tool (I))
(направляющая сама приклеится прямо к краю).

Проделываем то же самое, в противоположную сторону от «центральной» Направляющей.
В результате у вас должен получиться документ, разделенный Направляющими на четыре части.

*я уменьшила размер листа, чтобы показать его полностью*
Шаг 2. По моей задумке, на каждой стороне календаря будет разная картинка (чтобы не надоело за весь год одно и тоже). Начнем делать первую сторону. Для фона я выбрала вот такую картинку, с морозным узором:

Разместив (при помощи Свободной Трансформации (Ctrl+ T) ) на документе узор, я инструментом Прямоугольная область (М) выделила сторону, в которой у нас будет располагаться рисунок (которая 9 см.), затем Инвертировала (Ctrl+ I) выделение и нажала Delete .

Немного подкорректировала слой и, применив к нему Уровни (Levels (Ctrl+L)), Размытие по Гауссу (Gaussian Blur), снизила Непрозрачность (Opasity) слоя.
Затем я взяла картинку с тигренком.

Отделила тигренка от фона. Я использовала для этого Каналы (Channels) (технику можно посмотреть в видео уроке: Каналы - 2 урок. Выделяем волосы . Размещаем тигренка в нашем документе, не забывайте о том, что должно остаться место под календарную сетку.

Затем, я нашла клипарт, с заснеженными ветками ели и уложила их (ветки) по контуру стороны которую мы делаем (используя Свободную Трансформацию / Отразить по Горизонтали, Вертикали и уменьшение размера). В результате вот что у меня получилось.

Затем объединяем все слои относящиеся к веткам ели (выделив все слои с елями и нажав Ctrl+ E ). Находясь на получившемся слое с елями, инструментом Прямоугольная область (M) выделяем нашу сторону, затем инвертируем выделение и удаляем лишнее (повторяем то, что делали в начале второго шага).

Шаг 3.
Теперь располагаем календарную сетку (я решила, чтобы было более читабельно, сделать по полгода на каждой стороне). Инструментом Текст (Т)
, пишем 2010 (можно изменить размер, положение, непрозрачность и цвет, слою с текстом 2010).
В заключение с этой стороной, делаем по краям рамочку.

Шаг 4.
Переходим ко второй стороне.
Зайдите в Изображение/Повернуть холст/на 90 градусов по часовой
(Image/Image Rotation/90 CW). Сделайте это два раза.
Ваш документ перевернется, а мы сможем нормально делать вторую сторону (важно именно поворачивать на 90с по часовой
, а не Отразить по Вертикале,
эта функция не подойдет, потому как при распечатке, у вас будет не правильное расположение цифр и рисунка (как в зеркале отражение)).
Принцип оформления второй стороны такой же, как и тот, что мы проделывали с первой стороной. Ищем красивую картинку для фона, располагаем на стороне, удаляем лишнее (корректируем, осветляем, снижаем непрозрачность).

Ищем чем обрамить края (я решила, что это будут листья пальмы).

Добавляем календарную сетку, рамку и текст 2010.

В результате выглядеть наша работа будет вот так:

*Направляющие можно уже спрятать (Ctrl+ H) *
Шаг 5 . Распечатываем полученный результат (печатать нужно размер именно А4 , возможно при выводе на печать, нужно будет поставить галочку - Печатать реальный размер (это зависит от самого принтера и его настроек).
*хорошо, если у вас есть плотная бумага, например глянцевая фотобумага, тогда календарик дольше сохранится и будет более устойчивым*
Затем распечатанный листок сгибаем пополам, а потом подворачиваем края вовнутрь. Подвернутые вовнутрь края будут опорой для нашего календаря.

Низ склейте клеем, или скрепите степлером и все, у вас должен получиться вот такой календарик-домик.
В этом уроке я показала принцип, как сделать подобный календарь.
Вы же, в свою очередь, можете сделать свой дизайн: поместить фото своего ребенка, любимого человека, друзей, либо просто любимую картинку.
Или поместить все 12 месяцев на каждую сторону, либо на оборот, сделать чтобы с каждой стороны было по одному месяцу, и сделать таких календарей шесть штук.
Или может быть, сделать одну сторону титульной, с красивой картинкой, а на второй стороне разместить календарную сетку.
Вариантов в дизайне очень много.
Надеюсь, вам понравился урок и вы сможете порадовать себя и близких, скромным подарком в виде настольного календарика.
Photoshop - программа, которая смогла завоевать сердца многих пользователей. Она служит для работы с графическими данными. Как говорят начинающие юзеры, для обработки картинок и фотографий. В "Фотошопе" можно создавать разного рода графические объекты. К примеру, визитки или открытки.
Сегодня предстоит понять, как сделать календарь в "Фотошопе". Этим вопросом задаются многие пользователи. Особенно те, кто предпочитает в качестве основной работы те или иные действия с изображением. Какие советы и рекомендации можно дать относительно поставленной задачи? Что поможет создать свой собственный календарик в Photoshop?
Первый этап - создание так называемой календарной сетки. Без этой составляющей не получится сделать календарик.
Как сделать календарь в "Фотошопе"? Для того чтобы создать сетку, требуется:

Это первый этап работы. Как только те или иные дни в документе будут заполнены, можно приступить к редактированию файла. Как создать календарь в "Фотошопе"? Нужно следовать изложенным далее рекомендациям.
Итак, предложенный ранее алгоритм пройден. Что дальше? Как сделать календарь в "Фотошопе"?
Для того чтобы первая сетка (и последующие в том числе, все они изготавливаются по единым принципам) выглядела подобающе, необходимо:
Все почти готово. Как сделать календарь в "Фотошопе"? Примитивный его вариант не требует от пользователя особых знаний. Осталось только отметить на сетке выходные дни.

Сделать это не трудно, особенно если в том или ином месяце нет никаких дополнительных официальных праздничных дней. Тогда работа в Photoshop будет ускорена.
Чтобы отдельно отметить выходные, потребуется:
Готово! Теперь понятно, как сделать календарь в "Фотошопе". Предложенный алгоритм действий поможет создать соответствующую календарную сетку для каждого месяца.

Чаще всего обычная сетка в виде календаря пользователей не устраивает. Хочется смастерить более красивый графический объект. Тогда приходится разбираться, как сделать календарь в "Фотошопе" с фотографиями или картинками.
К сожалению, единого алгоритма действий здесь нет. Все зависит от того, как именно будут располагаться изображения. Например, над сеткой или в виде ее фона. Чаще всего первый вариант интересует пользователей в большей степени.
Что предлагается для создания календаря с фото? Для этого необходимо:
Таким образом можно сделать перекидной календарь в "Фотошопе" или рассчитанный на весь год. Все зависит от предпочтений пользователя.
Есть более простой вариант. Не хочется задумываться над созданием календарика? Тогда воспользуйтесь одной небольшой хитростью. Можно сказать, готовый шаблон календаря для Photoshop. Обычно это готовые графические объекты с календарной сеткой. Все что останется сделать пользователю - вставить в специально отведенные места фотографии и картинки, которые хочется.
Шаблон календаря - это наиболее быстрый и простой метод решения. Главное - скачивать документ для конкретного года. В противном случае в готовом шаблоне просто нет смысла.

Теперь понятно, как сделать календарь в "Фотошопе". Некоторые проблемы у пользователей возникают на этапе создания календарной сетки. В остальном можно справиться с задачей буквально за несколько минут.
Для людей, которые не обладают навыками работы в Photoshop, идеально подойдут готовые шаблоны календариков. Можно найти и перекидные варианты, и общие.
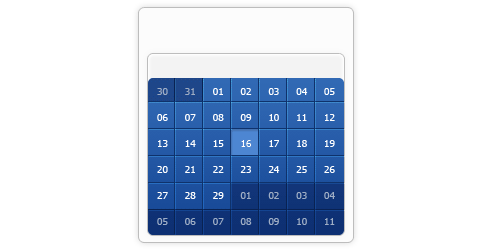
Давайте сегодня сделаем интерфейс календаря на текущий месяц, с активной датой и навигацией для листания по месяцам. Сначала сделаем несколько прямоугольников со скругленными краям, разные по размеру и наложенные друг на друга. Применим к ним различные стили слоя. Потом с помощью текста сделаем решетку из линий для календарной сетки. Затем напишем текст с датами месяца. После этого оформим блок с названием месяца в виде ленты, загнутой за края. И в конце напишем заголовок, применим к нему стиль слоя и сделаем стрелочки навигации.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его белым цветом. Создаем прямоугольник со скругленными краями, цвет любой, размер 214х234 пикселей.
Шаг 2.
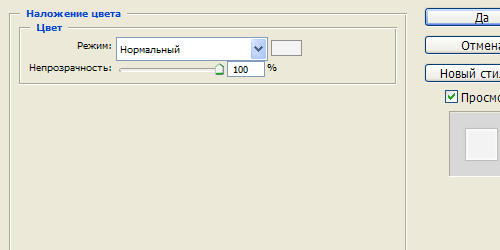
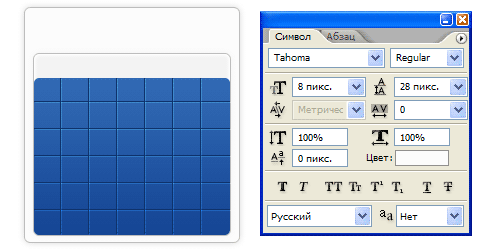
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #fcfcfc.
Шаг 3.

Шаг 4.

Шаг 5.
Получился такой результат.
Шаг 6.
Создаем прямоугольник со скругленными краями, размер 196х181 пиксель.
Шаг 7.
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #f3f3f3.
Шаг 8.
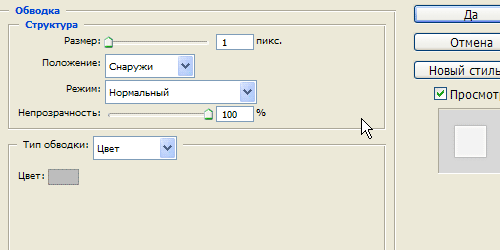
Стиль слоя «Обводка» (Stroke), цвет #bdbdbd.
Шаг 9.
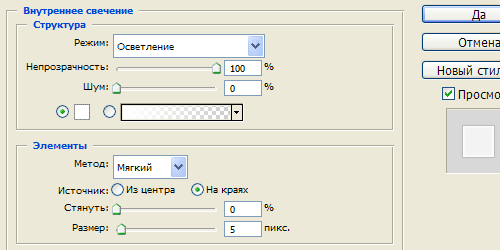
Стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 10.
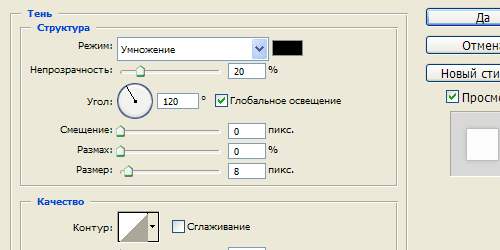
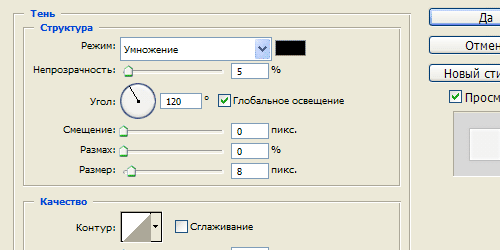
Стиль слоя «Тень» (Drop Shadow).
Шаг 11.
Получился такой результат.
Шаг 12.
Делаем сверху еще один прямоугольник со скругленными краями, размер 196х157 пикселей. Заливаем его градиентом от #3169b4 сверху к #154695 снизу.
Шаг 13.
Воспользуемся инструментом «Текст» (Type Tool) и с помощью клавиши нижнего подчеркивания (в верхнем регистре между клавишами) и +) создаем прямую линию от левой стороны прямоугольника до правой, потом переводим каретку и дальше чертим линию. Должно получиться пять линий, цвет #0f326b.
Шаг 14.
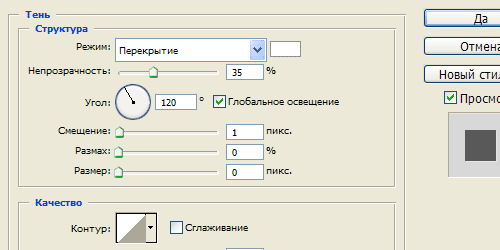
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 15.
Получился такой результат.
Шаг 16.
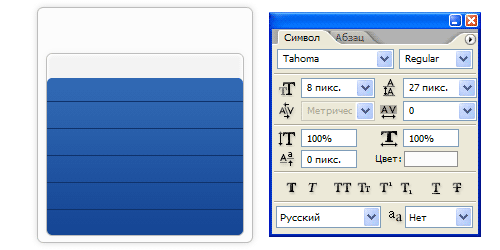
Делаем дубликат слоя с текстом, поворачиваем его на 90 градусов против часовой стрелки, и удаляем лишние хвосты в линиях, добавляем еще одну линию. Настройки текста как на рисунке ниже.
Шаг 17.
Получился такой результат.
Шаг 18.
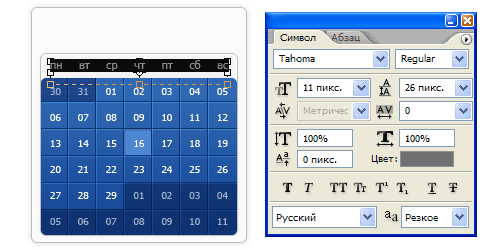
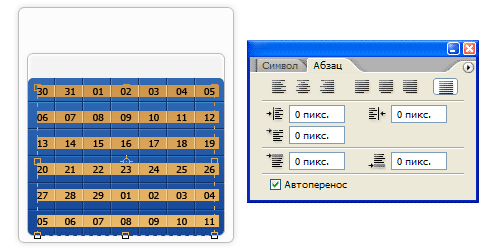
Теперь опять воспользуемся инструментом «Текст» (Type Tool). Сначала выделим область, в которой мы будем писать текст, потом пишем числа через пробел по 7 календарных дат в ряд. Потом идем в закладки «Абзац» и устанавливаем выравнивание текста, как на рисунке ниже.
Шаг 19.
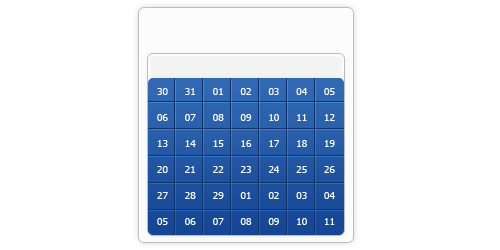
Получился такой результат. Цвет текста белый.
Шаг 20.
Теперь делаем дубликат слоя из Шага 12, перетаскиваем его на самый верх, заливаем цветом #0f326b. Меняем режим наложения слоя на «Умножение» (Multiply) и снижаем прозрачность слоя до 40 процентов.
Шаг 21.
Теперь аккуратно удаляем участки, относящиеся к текущему месяцу.
Шаг 22.
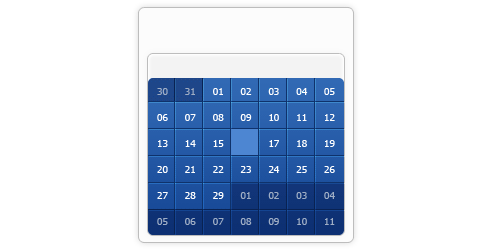
Выделяем квадрат текущей даты, заливаем его цветом #4d86d2.
Шаг 23.
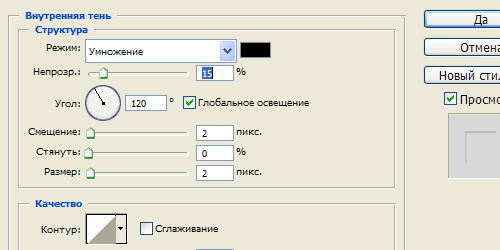
Применим к нему стиль слоя «Внутренняя тень» (Inner Shadow) и поменяем режим наложения «Замена светлым» (Lighten).
Шаг 24.
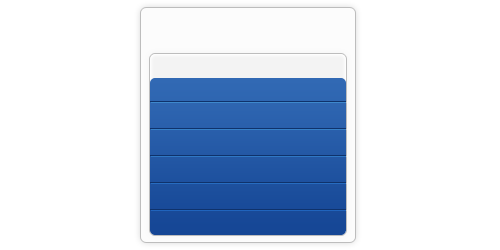
Получился такой результат.
Шаг 25.
Печатаем названия дней недели, цвет #707173.